为什么要写个人博客?
个人空间 :科技发展迅猛的情况下,网民日益增加,在这个流量为王的时代,通过个人博客来提高自己的知名度,打造个人品牌能为自己带来更多的益处。学无止境 :学如逆水行舟,不进则退。在行业竞争力日益激烈的情况下,通过运营个人博客来让自己的知识不断增长,避免成为时代落伍,淘汰的那部分人。通过记录博客让自己对知识的理解更加深刻,同时可以当做备忘录的存在,好记性不如写博客。
增强文采 :作为IT行业的猿类已经日益被社会绝大多数人冠上”人傻“,”直男“的称号,通过文字记录博客,能加强自己的文采,同时一定会有各行各业大佬提出不同的质疑,正是这个不断沟通交流思考的过程增强自己的沟通能力,有可能让自己成为所谓的”暖(zha)男“.工作机会 :求职前一定会准备一份由自己精心打造的简历,简历决定了第一印象,简历中加入自己的博客无疑会为自己加分不少。
个人博客到底是什么?
域名 :地址,因为ip地址是一长串数字且不直观所以为了方便记忆发明一套字符型地址方案。描述网站具体位置。
服务器 :存储网站资源的容器。
博客系统 :让用户在互联网上建立个人博客的系统,包含了构建,发布,管理等一系列操作。
博客本质是一个web网站,大致流程为:客户端通过浏览器中输入地址发起请求,根据地址去请求资源,并在获取到资源后展示在当前浏览器。
DNS域名解析 :客户端去解析域名,确认对应服务器。建立连接 :客户端与服务器连接。三次握手 发送请求 :客户端发送请求报文。服务器处理请求 :服务器处理请求,查询数据,获取到相应资源。返回响应结果 :服务器返回响应结果给客户端。关闭连接 浏览器解析HTML :浏览器解析html,css,js。加载静态资源(图片,视频等)。浏览器布局渲染 :展示给用户。
具体流程请自行查看 细说浏览器输入URL后发生了什么 ,此处不过多赘述。
怎么搭建个人博客? 搭建环境 1 2 # 检查是否安装成功 $ node —version
1 2 3 4 5 6 7 8 9 10 11 12 13 14 # 安装 $ npm install -g hexo-cli # 查看是否安装成功,查看版本号 $ hexo -v # 安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。 $ hexo init <folder> $ cd <folder> $ npm install # 清除缓存,和已生成的静态文件 $ hexo clean # 生成静态文件 $ hexo generate # 启动,默认访问:http://localhost:4000/ $ hexo server
GithubPages:Github提供的免费站点服务,自带域名和1G免费空间 新建博客仓库 :github新建一个名为你的用户名.github.io的repository,这样做的好处是避免生成的域名太长,具体可执行:部署到GitPages 1 2 3 4 5 6 7 8 9 deploy : type : git repository : https://github.com/flyoptimistic/.github.io.git branch : master $ npm install hexo-deployer-git —save $ hexo deploy
怎么优化Hexo博客页面? 此处都以next主题为例,如需别的主题可以点击这里
了解文件目录 1 2 3 4 5 6 7 8 . ├── _config.yml #配置文件 ├── package.json #应用程序的信息 ├── scaffolds #模版 文件夹 ├── source #资源文件夹是存放用户资源的地方 | ├── _drafts | └── _posts #生成的文章 └── themes #主题 文件夹
安装Next主题:官网 1 2 3 4 5 6 7 8 9 10 11 # 切换到blog文件夹下(就是hexo init的文件夹) cd [blog] # 通过git安装 注意:此处next版本为8.0,如需别的版本请自行去github上查找。 git clone https://github.com/next-theme/hexo-theme-next.git themes/next # 切换到next主题:hexo根目录下编辑_config.yml文件 theme: next # 切换后,用命令清除下缓存 hexo clean hexo generate # 执行hexo s本地产看NexT主题效果 hexo server
主题设定 next目录下_config.yml 文件 :选择 Scheme
Scheme 是 NexT 提供的一种特性,借助于 Scheme,NexT 为你提供多种不同的外观。
Muse - 默认 Scheme,这是 NexT 最初的版本,黑白主调,大量留白
Mist - Muse 的紧凑版本,整洁有序的单栏外观
Pisces - 双栏 Scheme,小家碧玉似的清新
Scheme 的切换通过更改 主题配置文件 ,搜索 scheme 关键字。 你会看到有三行 scheme 的配置,将你需用启用的 scheme 前面注释 # 去除即可。
站点配置文件:文件位置:~/_config.yml 官网文档 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 title: 北木南的博客 subtitle: '' description: '心有猛虎,细嗅蔷薇' keywords: author: 北木南 language: zh-CN timezone: Asia/Shanghai url: https://github.com/flyoptimistic/flyoptimistic.github.io.git root: /blog permalink: :year/:month/:day/:title/ permalink_defaults: pretty_urls: trailing_index: true trailing_html: true source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: [README.md] new_post_name: :title.md default_layout: post titlecase: false external_link: enable: true field: site exclude: '' filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: '' wrap: true hljs: false index_generator: path: '' per_page: 10 order_by: -date default_category: uncategorized category_map: tag_map: meta_generator: true date_format: YYYY-MM-DD time_format: HH:mm:ss use_date_for_updated: false per_page: 10 pagination_dir: page include: exclude: ignore: theme: next deploy: type: git repository: https://github.com/flyoptimistic/flyoptimistic.github.io.git branch: master
主题配置文件 页脚信息 在网页的底部显示版权信息,包括年份、图标、作者信息,是否显示 Hexo 及其版本、NexT 及其版本,还有备案信息。图标名称需要填写 Font Awesome 中提供的图标名称。如果你想要添加任何自定义内容,比如添加一句话,可以考虑在 ~/source/_data/ 路径下建立 footer.swig 文件,在该文件下添加内容。
1 2 3 4 5 6 7 8 9 10 11 12 footer: icon: name: fa fa-heart animated: true color: "#ff0000" copyright: powered: false
导航目录 基本配置 你可以在此处设置目录选项的名称和所在文件夹的位置,以及对应的图标,这里的图标同样需要对应 Font Awesome 中图标的名称。
1 2 3 4 5 6 7 8 9 10 11 12 13 menu: home: / || fa fa-home about: /about/ || fa fa-user tags: /tags/ || fa fa-tags categories: /categories/ || fa fa-th archives: /archives/ || fa fa-archive menu_settings: icons: true badges: false
home: 该目录名称,对应~/themes/next/languages/zh-CN.yml 下对应的 menu: 下添加对应的中文,格式为 home: 首页。/ 即为网站的根目录。|| 后的 home 即为图标名称。
创建目录页面
设置侧栏阅读进度百分比 1 2 3 4 5 6 back2top: enable: true sidebar: false scrollpercent: true
设置头像 1 2 3 4 5 6 7 avatar: url: /images/avatar.jpg rounded: true rotated: false
设置网页标签图标 制作icon链接
1 2 3 4 5 6 7 favicon: small: /images/favicon_16.ico medium: /images/favicon_32.ico
设置github图标 1 2 3 4 github_banner: enable: true permalink: https://github.com/flyoptimistic title: Follow me on GitHub
图片浏览 实现该功能的基础是在文章中插入图片。该项功能的效果是:点击文中插图,图片能够放大,有幻灯片的效果。目前 NexT 提供了两款插件 fancybox 和 mediumzoom,两款插件开启一个即可。
1 2 fancybox: false mediumzoom: true
数学公式 支持 MathJax 和 KaTeX 两种加载数学公式的方法,使用语法都是 LaTeX 语法。不过 MathJax 的功能比较全面,KaTeX 的加载速度比较快。不过有一点要注意,不论是用哪一个方式,我都推荐替换默认渲染器。
MathJax 使用 hexo-renderer-pandoc 或者 hexo-renderer-kramed;KaTeX 使用 hexo-renderer-markdown-it-plus 或者 hexo-renderer-markdown-it。
默认的 per_page: true 的意思是,只用当你在文章设定中添加 mathjax: ture,才会在当前页面中加载公式渲染。如果你使用的是 KaTeX,还要注意,过长的公式会超出页面边框,可能需要自行添加 CSS 样式对长公式进行滚动浏览。
1 2 3 4 5 6 7 8 9 10 11 12 13 math: per_page: true mathjax: enable: true mhchem: false katex: enable: false copy_tex: false
访客统计 卜算子统计官网
1 2 3 4 5 6 7 8 9 busuanzi_count: enable: true total_visitors: true total_visitors_icon: fa fa-user total_views: true total_views_icon: fa fa-eye post_views: true post_views_icon: fa fa-eye
评论功能 注册 Valine 评论系统是我认为的在国内网络环境下最好用的评论系统,可通过 Leancloud 管理评论,无广告,简洁美观。不过缺点就是,Leancloud 平台的不稳定性,在 2019 年夏季的时候,出现了一次域名停止解析的事故,原因是有人利用 Leancloud 进行一些非法行为,而平台管理人员并没有监管到位。在那次事故之后,Leancloud 加强了监管,国内用户必须进行实名注册,每一个服务器必须绑定一个备案的域名。如果你不想备案,可以选择使用 Leancloud 国际版。但谁也无法确保 Leancloud 国际版会发生什么事情。
Leancloud 国内版和国际版的配置相同,这里以国际版为例进行说明。首先进入官网 进行用户注册,注册完成后点击「创建应用」,填写应用的名称,选择「开发版」进行创建。
创建应用
创建class
获取appid和appkey
修改主题配置文件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 valine: enable: true appId: appKey: placeholder: 来都来了,留下点宝贵建议吧! avatar: mm meta: [nick, mail, link] pageSize: 10 language: visitor: false comment_count: true recordIP: false serverURLs:
本地搜索 安装插件 1 npm install hexo-generator-searchdb --save
站点配置文件_config.yml添加 1 2 3 4 5 search: path: search.xml field: post format: html limit: 5000
主题配置文件 1 2 local_search: enable: true
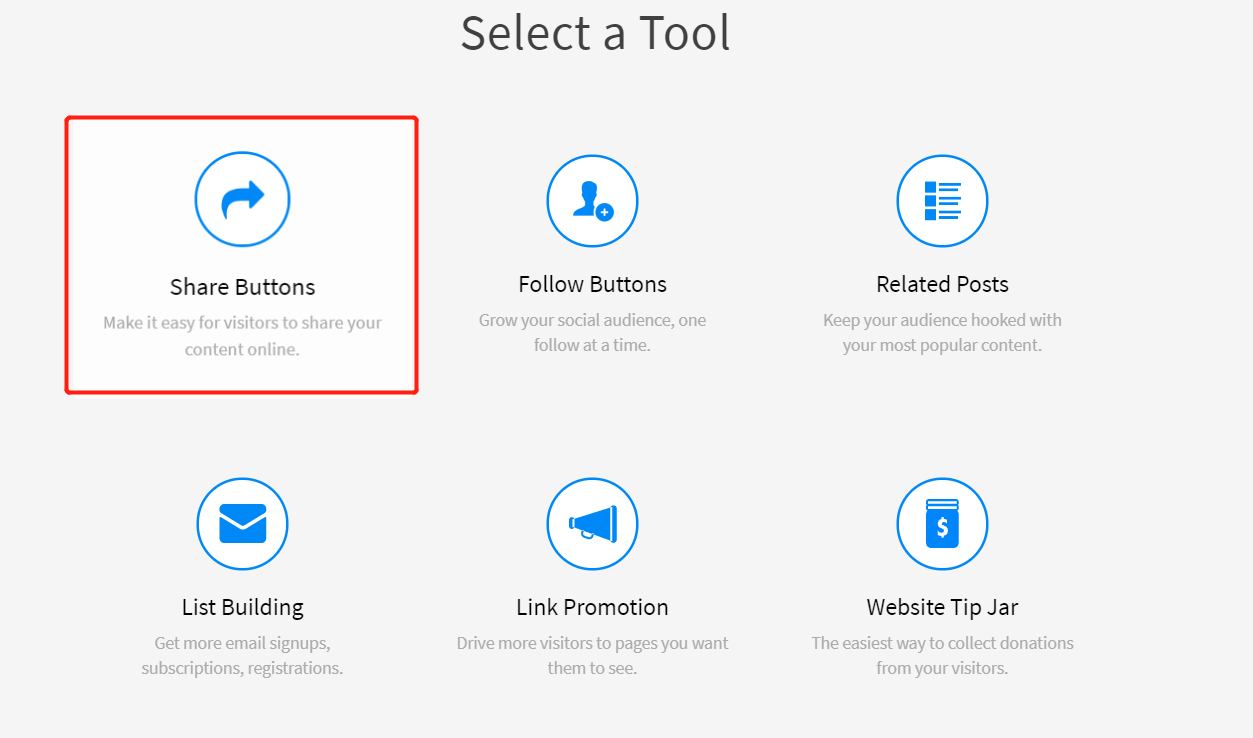
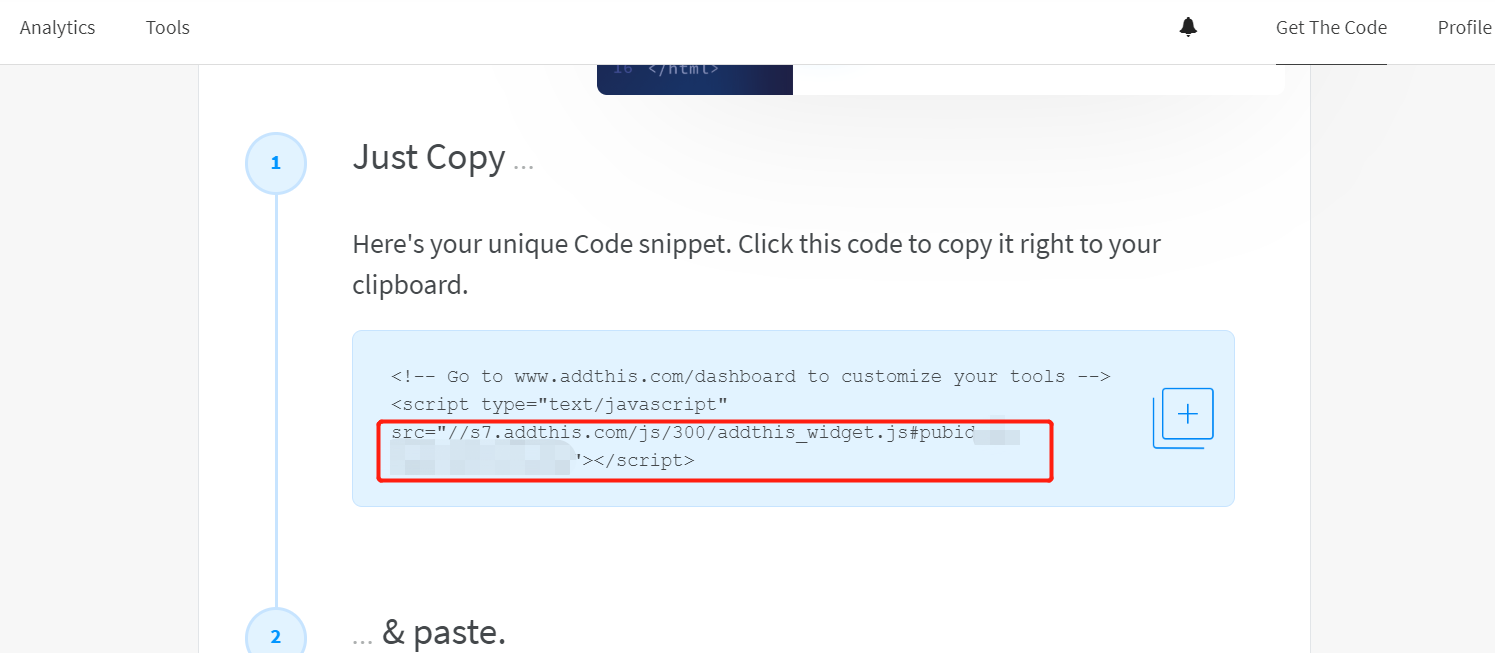
添加分享 注册 选择分享工具 生成代码 获取pubid 修改主题配置文件 _config.yml_ 网页样式布局 在对 NexT 主题的个性优化中,如果想要添加一些个性化的内容,就需要对内部代码进行修改。主题提供了许多注入点,可以通过注入点插入自己想要的东西,而不会对原有的主题内部文件进行大量的修改。这样便于以后主题的升级,避免一系列的错误发生。NexT 主题更新到 v7.2.0 后,PR #868 简化了自定义内容的添加方法,删除了以前版本中所用的 css/_custom.styl 自定义 CSS 样式文件。如果想要修改样式或者在 HTML 中的 、 等部位插入代码。即直接在博客 sourse 资源文件夹下新建自定义文件 _data/xxx 实现该功能。
主题配置文件 _config.yml 中:
1 2 3 4 5 6 7 8 9 10 11 12 13 custom_file_path:
基本修改方法 NexT 主题最大的特点就是主题基础颜色简单,白加黑的简单组合为我们提供了能够随心所欲进行自定义的空间。修改颜色、修改图形、修改动画……这些都能够实现。控制这些自定义样式布局的文件即为 styles.styl。该文件在主题安装后并不存在,需要你自己建立。首先,你需要在主题配置文件 _config.yml 中,将下面一栏的注释删除:
1 2 custom_file_path: style: source/_data/styles.styl
然后在你的在博客根目录下的 source 文件夹下新建 _data 文件夹,在该文件夹下创建名为 styles.styl 的文件。这里需要注意,不要将 source 文件夹创建在主题文件夹中。
该文件有什么作用呢?你可以将自定义的 CSS 样式写入该文件中,这些自定义样式会覆盖主题原有的样式设定。那么该如何自定义样式呢?你只需要一个工具——浏览器。这里我推荐使用 Google 的 Chrome 浏览器,通过浏览器打开你的网站,右键,点击「检查」或者按键盘上的「F12」键,进入调试模式 。然后点击窗口右上角的小箭头定位元素,定位到你需要修改的元素区域,调试台就会显示这一元素的 CSS 代码,在这里修改你想要的样式,再将其 Copy 到 styles.styl 中就可以了。
添加顶部加载 在~\themes\next\layout\_partials\head\head.njk文件中添加如下代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <script src="//cdn.bootcss.com/pace/1.0.2/pace.min.js" ></script> <link href="/ /cdn.bootcss.com/ pace/1.0 .2 /themes/pink/pace-theme-flash.css" rel=" stylesheet"> <style> .pace .pace-progress { background: #1E92FB; /*进度条颜色*/ height: 3px; } .pace .pace-progress-inner { box-shadow: 0 0 10px #1E92FB, 0 0 5px #1E92FB; /*阴影颜色*/ } .pace .pace-activity { border-top-color: #1E92FB; /*上边框颜色*/ border-left-color: #1E92FB; /*左边框颜色*/ } </style>
修改标签样式 修改~\themes\next\_config.yml
添加球形标签云样式
首先要确保你已经开启标签功能。目前有一个标签云插件可以提供这样的效果:hexo-tag-cloud 。执行 npm install hexo-tag-cloud --save 进行安装。插件安装完成后,你可以自定义标签云的位置,比如显示在侧栏,或者显示在标签页面。比如选择显示在标签页面,则在 ~/themes/next/layout/page.njk 中,添加如下所示代码:
1 2 3 4 5 6 7 8 9 10 11 12 {% if site.tags.length > 1 %} <script type="text/javascript" charset="utf-8" src="{{ url_for('/js/tagcloud.js') }}" ></script> <script type="text/ javascript" charset=" utf-8 " src=" {{ url_for('/js/tagcanvas.js' ) }}"></script> <div class=" widget-wrap"> <h3 class=" widget-title">Tag Cloud</h3> <div id=" myCanvasContainer" class=" widget tagcloud"> <canvas width=" 250 " height=" 250 " id=" resCanvas" style=" width:100 %"> {{ list_tags() }} </canvas> </div> </div> {% endif %}
最后,你可以选择在博客根目录配置文件 _config.yml 中添加如下的配置项进行更细致的设定:
1 2 3 4 5 6 7 8 tag_cloud: textFont: Trebuchet MS, Helvetica textColor: '#333' textHeight: 25 outlineColor: '#E2E1D1' maxSpeed: 0.5 pauseOnSelected: true
添加线状动态背景
添加点击爱心特效 首先在 ~/themes/next/source/js/ 下新建文件 clicklove.js,接着把以下的代码拷贝粘贴到该文件中:
1 2 !function (e,t,a )function n (".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}" ),o(),r()}function r (for (var e=0 ;e<d.length;e++)d[e].alpha<=0 ?(t.body.removeChild(d[e].el),d.splice(e,1 )):(d[e].y--,d[e].scale+=.004 ,d[e].alpha-=.013 ,d[e].el.style.cssText="left:" +d[e].x+"px;top:" +d[e].y+"px;opacity:" +d[e].alpha+";transform:scale(" +d[e].scale+"," +d[e].scale+") rotate(45deg);background:" +d[e].color+";z-index:99999" );requestAnimationFrame(r)}function o (var t="function" ==typeof e.onclick&&e.onclick;e.onclick=function (e )function i (e )var a=t.createElement("div" );a.className="heart" ,d.push({el :a,x :e.clientX-5 ,y :e.clientY-5 ,scale :1 ,alpha :1 ,color :s()}),t.body.appendChild(a)}function c (e )var a=t.createElement("style" );a.type="text/css" ;try {a.appendChild(t.createTextNode(e))}catch (t){a.styleSheet.cssText=e}t.getElementsByTagName("head" )[0 ].appendChild(a)}function s (return "rgb(" +~~(255 *Math .random())+"," +~~(255 *Math .random())+"," +~~(255 *Math .random())+")" }var d=[];e.requestAnimationFrame=function (return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function (e )1e3 /60 )}}(),n()}(window ,document );
然后在 ~/theme/next/layout/_layout.njk 文件的末尾添加引用:
1 2 <!-- 文件位置:~/theme/ next/layout/_layout.njk --> <script type="text/javascript" src="/js/clicklove.js" ></script>
添加图片 安装插件 1 npm install hexo-asset-image --save
修改博客配置文件 _config.yml: 1 2 post_asset_folder: true
解决插件自身bug 1 2 3 4 5 # 文件位置:~/node_modules/hexo-asset-image/index.js else { #var endPos = link.length-1 var endPos = link.lastIndexOf('.' ); }
引入图片 1 2  
对于 Markdown 图片引用的代码,主要有三个部分:
Alt text,替代文本,图片无法显示时读者看到的就是它/path/to/img.jpg,URL,即图片的链接Optional title,图片的标题
hexo 自带(新版推荐使用) 修改博客配置文件 _config.yml: 1 2 post_asset_folder: true
markdown语法插入图片 用于相对路径引用的标签插件 Hexo 3之后可以使用标签插件 来引入图片
1 2 3 {% asset_img example.jpg 这是一个实例图片 %} {% asset_img "spaced asset.jpg" "spaced title" %}
添加动态模型插件 中文文档
安装依赖 1 2 3 4 # 安装插件 npm install --save hexo-helper-live2d # 安装动态模型,此处可以选择自己喜欢的模型 https://huaji8.top/post/live2d-plugin-2.0/ npm install --save live2d-widget-model-z16
在 ~/themes/next/layout/layout.njk添加 配置~/_config.yml 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 live2d: enable: true scriptFrom: local pluginRootPath: live2dw/ pluginJsPath: lib/ pluginModelPath: assets/ tagMode: false debug: false model: use: live2d-widget-model-z16 display: position: right width: 150 height: 300 mobile: show: true react: opacity: 0.7
添加音乐 直接使用 HTML 的标签,格式如下,其中 music-url 替换为你需要加载的音乐即可: 1 <audio src ="music-url" style ="max-height :100%; max-width: 100%; display: block; margin-left: auto; margin-right: auto;" controls ="controls" loop ="loop" preload ="meta" > Your browser does not support the audio tag.</audio >
安装插件 1 npm install hexo-tag-aplayer --save
载入标签格式如下: 1 {% aplayer "歌曲名" "歌手名" "https://什么什么什么.mp3" "https://封面图.jpg" "lrc:https://歌词.lrc" %}
歌单: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 {% aplayerlist %} { "autoplay" : false , "showlrc" : 3 , "mutex" : true , "music" : [ { "title" : "歌曲名" , "author" : "歌手名" , "url" : "https://什么什么什么.mp3" , "pic" : "https://封面图.jpg" , "lrc" : "https://歌词.lrc" }, { "title" : "歌曲名" , "author" : "歌手名" , "url" : "https://什么什么什么.mp3" , "pic" : "https://封面图.jpg" , "lrc" : "https://歌词.lrc" } ] } {% endaplayerlist %}
网易云音乐生成外链 网页中打开网易云官网
生成外链代码
将外链代码插入到侧边栏文件~/themes/next/layout/_macro/sidebar.swig
添加视频 HTML 的标签 1 <video poster ="https://封面图.jpg" src ="https://什么什么什么.mp4" style ="max-height :100%; max-width: 100%; display: block; margin-left: auto; margin-right: auto;" controls ="controls" loop ="loop" preload ="meta" > Your browser does not support the video tag.</video >
安装 1 npm install hexo-tag-dplayer --save
插入文章 1 {% dplayer "url=https://什么什么什么.mp4" "https://封面图.jpg" "api=https://api.prprpr.me/dplayer/" "id=" "loop=false" %}
文末添加相关文章 1 npm install hexo-recommended-posts --save
在编辑完新的文章之后,使用如下命令获取推荐列表 如果你对默认显示的位置和样式不满意,可以进行自定义设定。在博客根目录的 _config.yml 添加: 1 2 3 4 5 6 7 8 9 10 recommended_posts: server: https://api.truelaurel.com timeoutInMillis: 10000 internalLinks: 3 externalLinks: 1 fixedNumber: false autoDisplay: true excludePattern: [] titleHtml: <h1>推荐文章<span style="font-size:0.45em; color:gray">(由<a href="https://github.com/huiwang/hexo-recommended-posts">hexo文章推荐插件</a>驱动)</span></h1>
其中 excludePattern 可以添加想要被过滤的链接的正则表达式, 如配置为 ["example.com"], 则所有包含 example.com 的链接都会从推荐文章中过滤掉.
fixedNumber 字段用来控制是否返回固定数量的推荐文章, 如果默认推荐文章不够的话会填充当前文章的前后文章作为推荐文章.
在主题根目录的 _config.yml 添加: 1 2 3 recommended_posts: enabled: true
在主题语言包中添加: 1 2 3 4 5 6 7 copyright: author: 本文作者 link: 本文链接 license_title: 版权声明 license_content: "本博客所有文章除特别声明外,均采用 %s 许可协议。转载请注明出处!" recommended_posts: 推荐文章
主题配置文件中开启 post-body 后的自定义文件 1 2 custom_file_path: postBodyEnd: source/_data/post-body-end.njk
在 ~/source/_data/ 下新建文件 post-body-end.njk: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <!-- 文件位置:~/source/ _data/post-body-end.swig --> {% if theme.recommended_posts.enabled and not is_index %} <div class "post-body" > <div class "note primary" > <div class "recommended_posts" > {% set recommended_posts = recommended_posts(post, site) %} {% if recommended_posts.length > 0 %} <h4>{{ __('推荐文章' ) }}</h4> <ul> {% for link in recommended_posts %} <li><a href="{{ link.permalink }}">{{ link.title }}</ a></li> {% endfor %} </u l> {% endif %} </div> </ div></div> {% endif %}
添加结束标语 同样需要在 post-body-end.swig 文件中添加内容,开启自定义文件的功能参考上文 。 1 2 3 4 5 <div > {% if not is_index %} <div class ="end-slogan" style ="text-align:center;font-size:13px;letter-spacing:10px;user-select:none;color:#bbb;" > <br /> 本文结束啦<i class ="fa fa-star" > </i > 感谢您阅读<br /> <br /> </div > {% endif %} </div >
在博客根目录的 _config.yml 添加: 1 2 3 passage_end_tag: enabled: true
总结
![image-20200610180036253]()